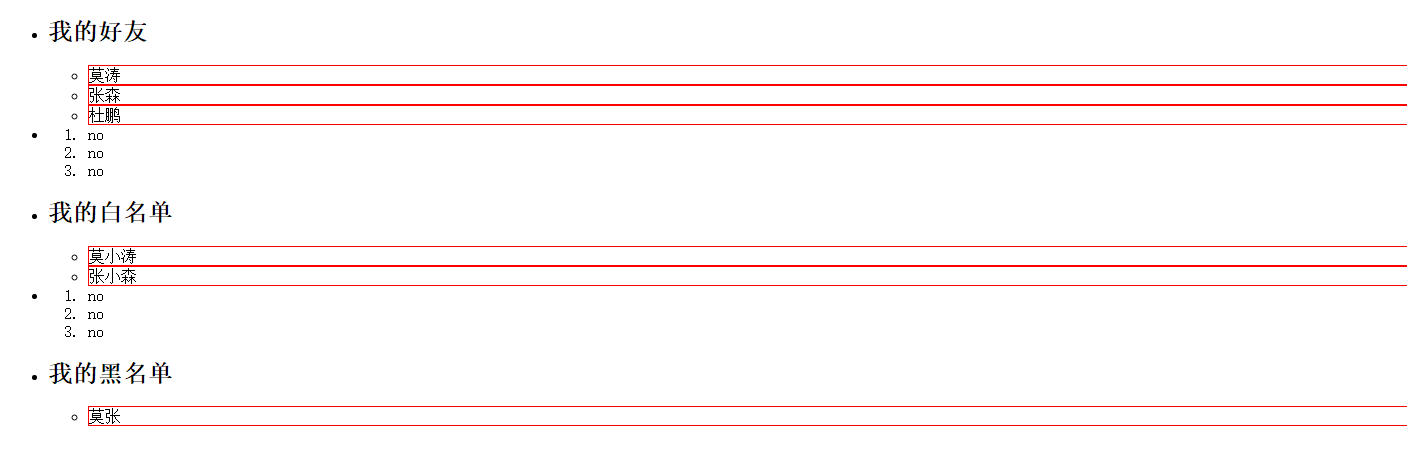
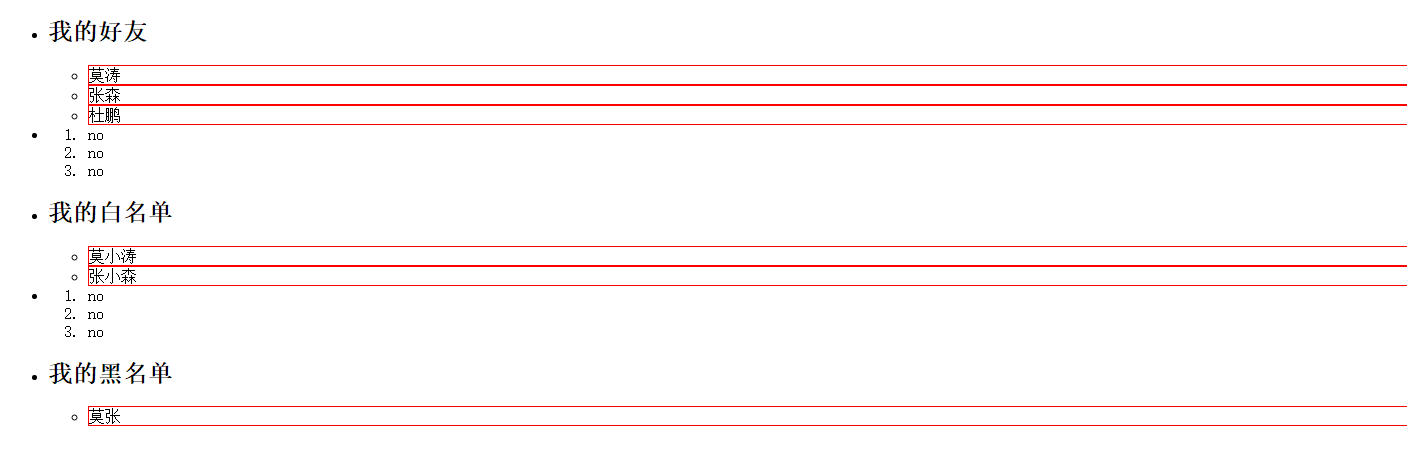
二维数组
1 |
|

cssText
在下例中,cssText只是针对div的行间样式做修改,并没有动style里面的样式。后面的cssText会替换掉前面的cssText。
1 |
|
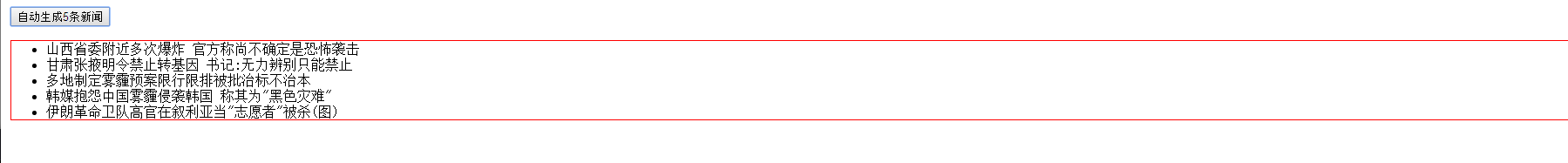
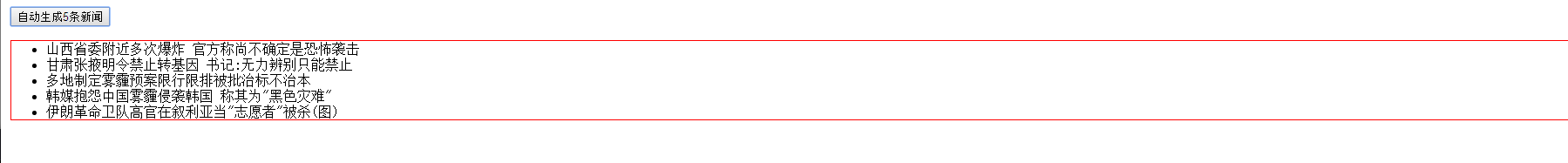
例子:自动上生成一组新闻
1 |
|

1 | <!DOCTYPE HTML> |

在下例中,cssText只是针对div的行间样式做修改,并没有动style里面的样式。后面的cssText会替换掉前面的cssText。
1 | <!DOCTYPE HTML> |
1 | <!DOCTYPE HTML> |


微信支付

支付宝