offsetLeft
offsetLeft[Top]:只读,属性,当前元素到定位父级的距离(偏移值),就是到当前元素的offsetParent的距离。
当前元素没有定位,但是有定位父级
1 | <style> |
js部分:
1 | window.onload = function() { |
html部分:
1 | <body id="body1"> |
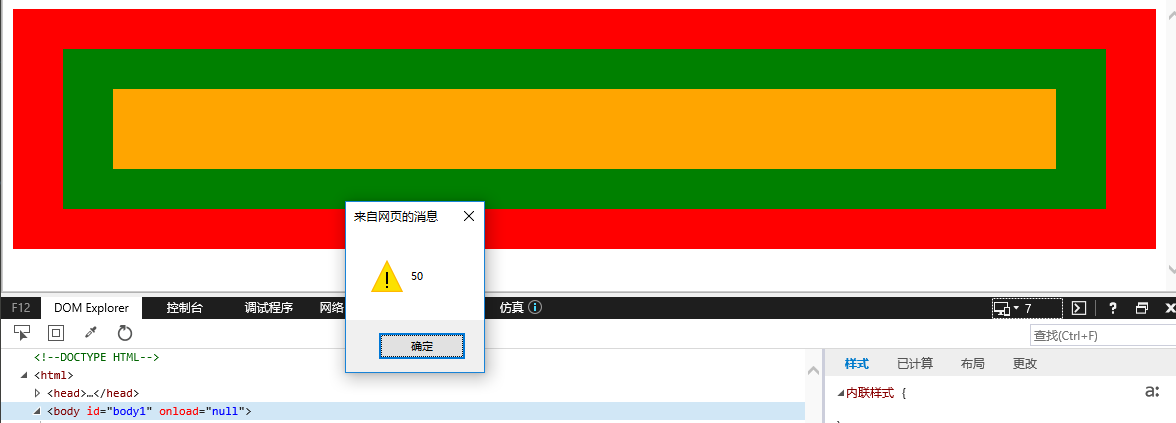
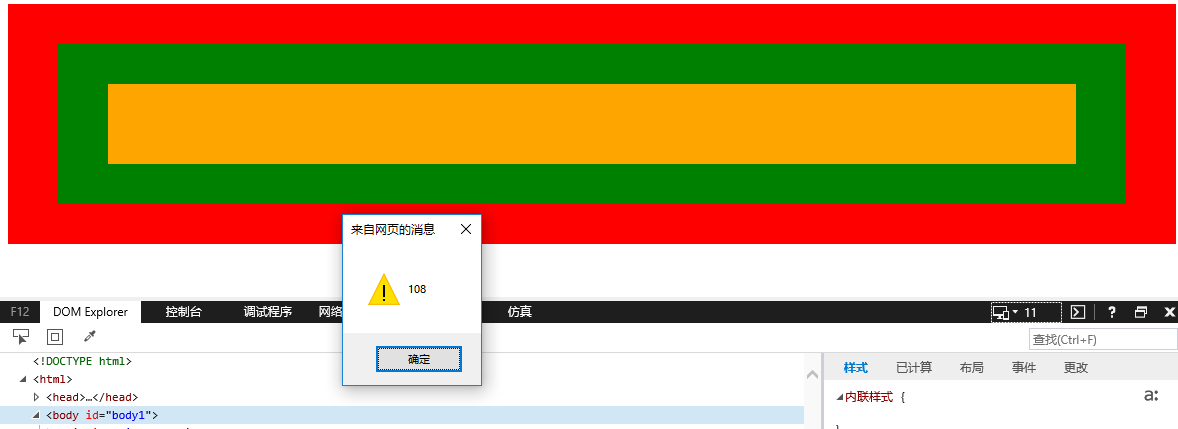
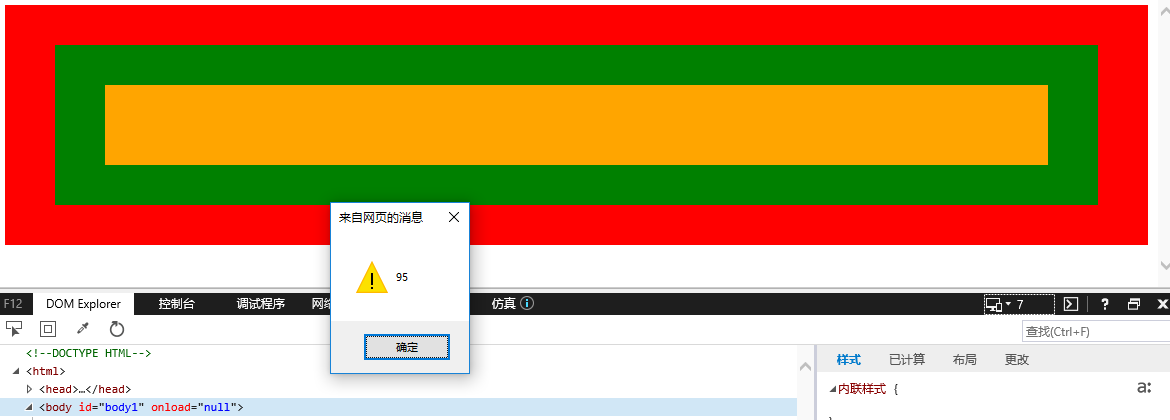
上述代码在ie11和Ie7的效果如下两图所示,可以得出结论: 在ie7下,如果自己没有定位,那么offsetLeft[Top]是到body的距离。 所以会显示100px


当前元素有定位的情况,且定位父级
css部分:
1 | <style> |
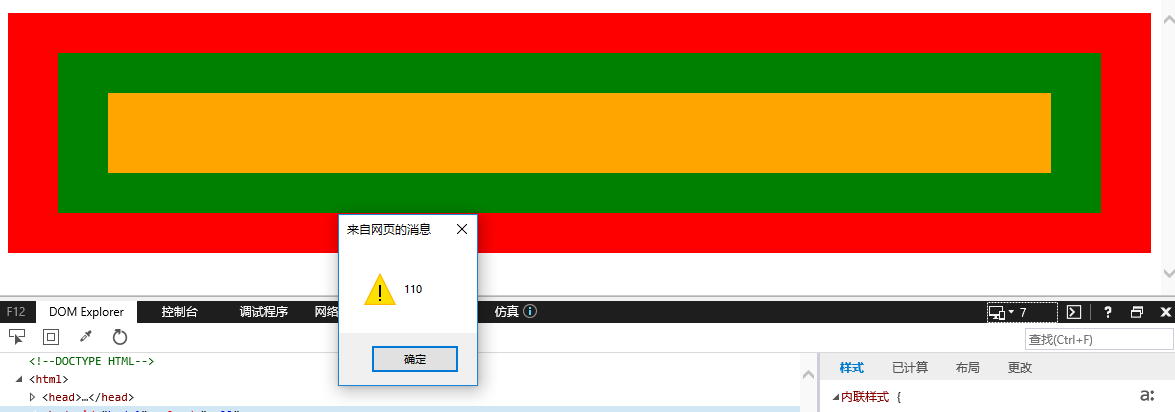
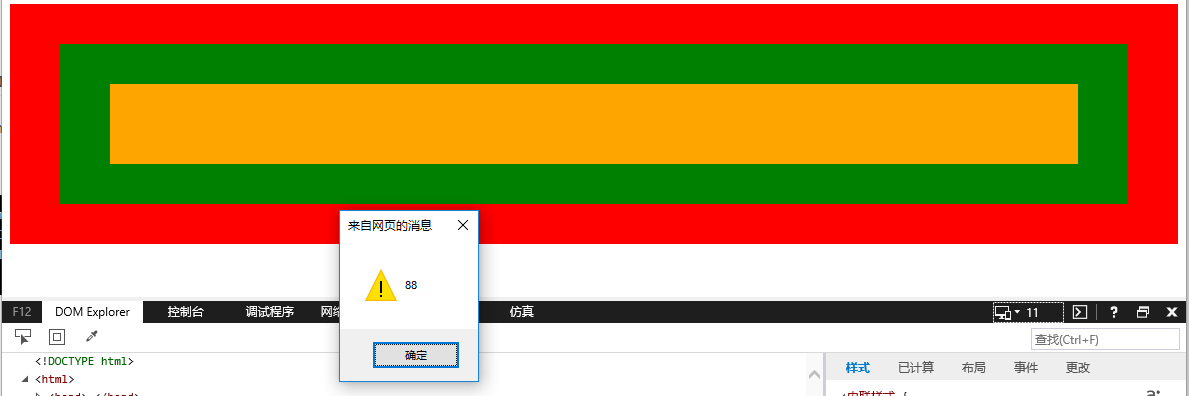
其余部分代码同上个例子。ie11的效果同上个例子,但是Ie7的效果发生了变化,当前元素有定位的情况下,是到定位父级的距离。

当前元素有定位,但是没有定位父级
当前元素如果没有定位父级,offsetLeft默认的情况下是到body的,但是在Ie7下是指向到html的(在ie7以下body的默认margin-left值是10px)。
css部分:
1 | <style> |
其余部分代码同例子一。


offsetTop
css部分:
1 | <style> |
js部分:
1 | window.onload = function() { |
效果如下,得出结论:ie7下的html默认margin-top是15px


小结
如果有定位父级:
ie7以下:如果自己没有定位,那么offsetLeft[Top]是到body的距离;
如果自己有定位,那么就是到定位父级的距离。
其他浏览器:到定位父级的距离。
元素宽高
html部分:
1 | <body> |
js部分:
1 | <script> |
得到三个宽度分别为: