元素.parentNode
元素.parentNode:只读,属性,当前节点的父级节点,一个元素的父节点只有一个。在标准下和非标准下都可以,没有什么兼容问题。
js部分:
1 | window.onload = function() { |
1 | body id="body1"> |
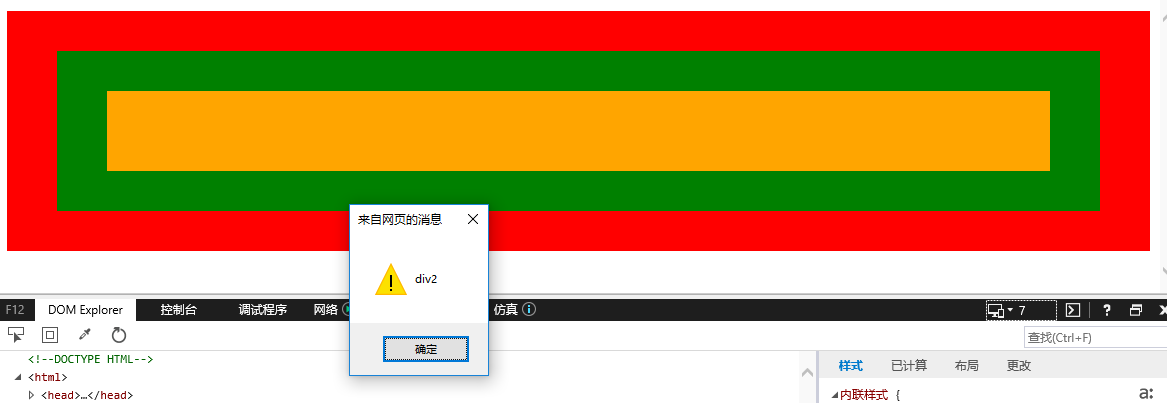
在标准ie和非标准ie下,div3的父级都是div2,没有什么兼容性问题。

元素.offsetParent
元素.offsetParent:只读,属性,有定位的父节点。如果多个父节点有定位,就是离它最近的有定位的父节点。如果没有定位父级,默认是body。
没有定位父级的例子
css部分:
1 | <style> |
js部分:
1 | <script> |
html部分:
1 | <body id="body1"> |

加了定位属性的例子
css部分:
1 | <style> |
js部分:
1 | window.onload = function() { |
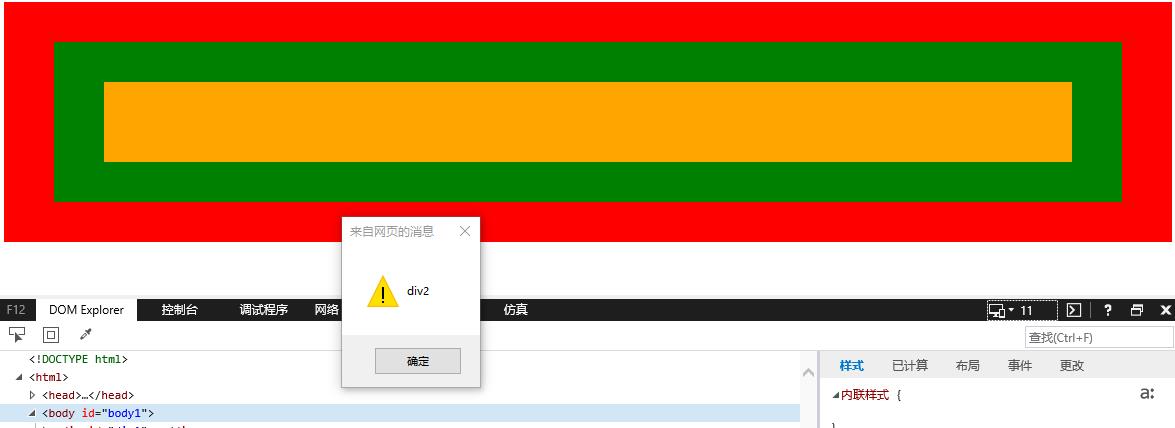
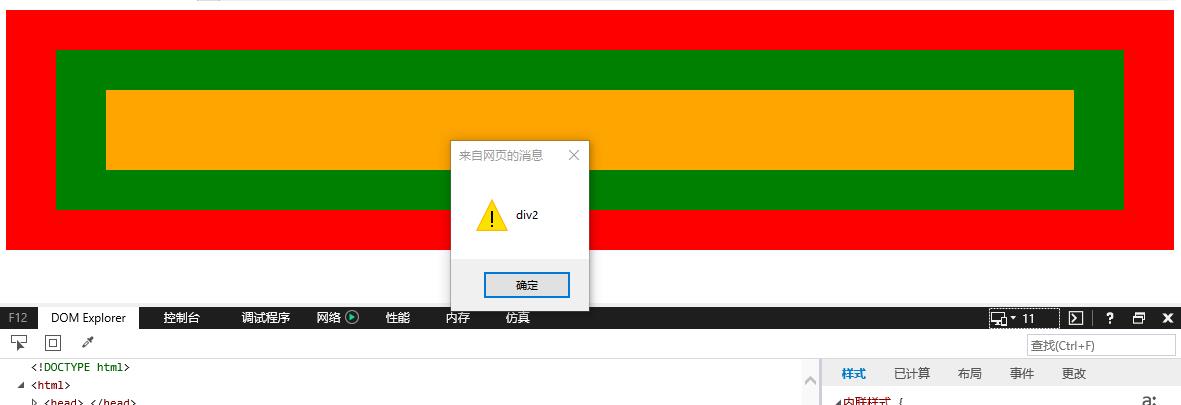
展示效果如下,可以看出,div2加了定位属性之后,div3的offsetParent就变成了div2,而不是body了。

ie7以下,当前元素有定位例子
ie7以下,如果当前元素没有定位默认是body,如果有定位则是html.
css部分:
1 | <style> |
js部分:
1 | window.onload = function() { |
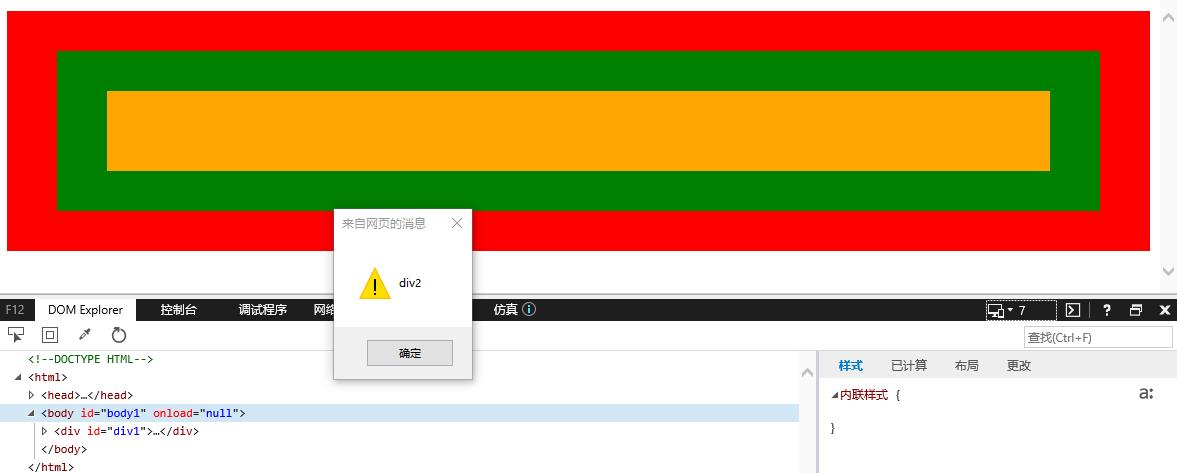
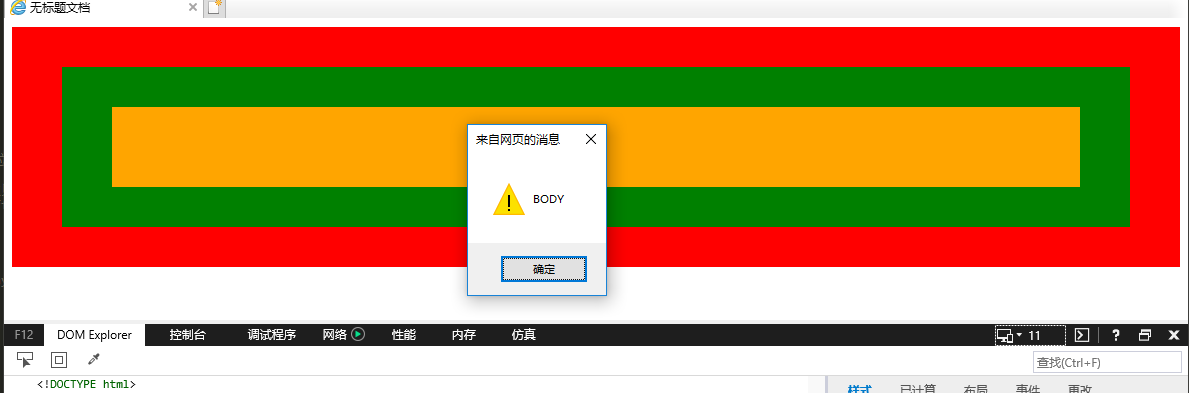
在ie11的效果如下图:

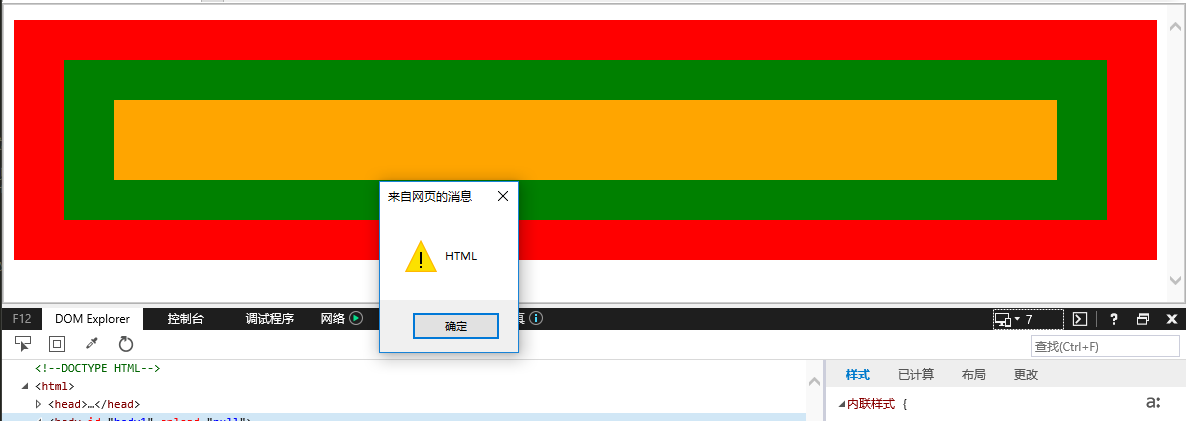
在ie7及以下的效果如下图:

ie7以下,当前元素某个父级触发layout
ie7以下,如果当前元素的某个父级触发了layout,那么offsetParent就会指向到触发了layout特性的父节点上。
css部分:
1 | <style> |
js部分:
1 | window.onload = function() { |
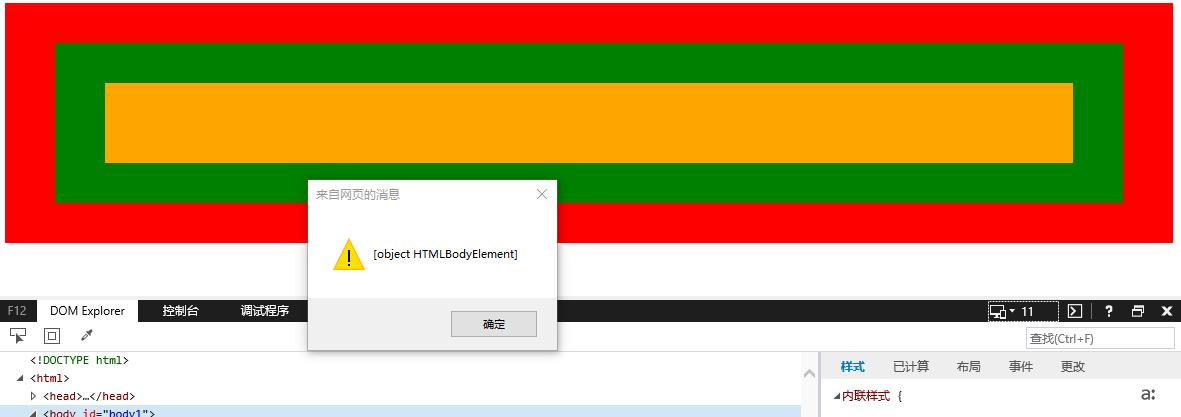
效果如下所示,因为div2有zoom属性,zoom触发了layout,所以div3的offsetParent是触发了layout特性的父节点div2