写在前面的话:工作当中不太推荐使用childNodes,兼容性问题比较多。推荐使用children
DOM是javascript操作网页的接口,全称为文档对象模型(Document Object Model)。它的作用是将网页转为一个JavaScript对象,从而可以使用JavaScript对网页进行各种操作(比如增删内容)。浏览器会根据DOM模型,将HTML文档解析成一系列的节点,再由这些节点组成一个树状结构。DOM的最小组成单位叫做节点(node),文档的树形结构由12种类型的节点组成。
小结:一般地,节点至少拥有nodeType、nodeName和nodeValue这三个基本属性。节点类型不同,三个属性的值也不相同。
childNodes 子节点
元素.childNodes为子节点列表集合(只读),注意childNodes只包含一级子节点,不包含后辈孙级以下的节点。
nodeType 节点类型
nodeType属性返回节点类型的常数值(无符号短整型)。不同的类型对应不同的常数值,12种类型分别对应12种不同的常数值
| 节点类型 | 名称 | 对应的常数值 |
|---|---|---|
| 元素节点 | Node.ELEMENT_NODE | 1 |
| 属性节点 | Node.ATTRIBUTE_NODE | 2 |
| 文本节点 | Node.TEXT_NODE | 3 |
| CDATA节点 | Node.CDATA_SECTION_NODE | 4 |
| 实体引用名称节点 | Node.ENTRY_REFERENCE_NODE | 5 |
| 实体名称节点 | Node.ENTITY_NODE | 6 |
| 处理指令节点 | Node.PROCESSING_INSTRUCTION_NODE | 7 |
| 注释节点 | Node.COMMENT_NODE | 8 |
| 文档节点 | Node.DOCUMENT_NODE | 9 |
| 文档类型节点 | Node.DOCUMENT_TYPE_NODE | 10 |
| 文档片段节点 | Node.DOCUMENT_FRAGMENT_NODE | 11 |
| DTD声明节点 | Node.NOTATION_NODE | 12 |
元素节点和文本节点
下面这段代码在标准的ie下面显示是9个节点,在非标准的ie下显示4个节点。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title></title>
<script>
window.onload = function() {
var oUl = document.getElementById('ul1');
alert( oUl.childNodes.length );
}
</script>
</head>
<body>
<ul id="ul1">
<li>11111</li>
<li>22222</li>
<li>33333</li>
<li>44444</li>
</ul>
</body>
</html>
这是因为在标准ie下包含了文本和元素类型的节点,也会包含非法嵌套的节点。而在非标准的浏览器下,只包含元素类型的节点,ie7以下不会包含非法嵌套的节点。所以在这个例子中,在标准浏览器下,会把标签元素之间的回车换行符当作文本类型的节点(有5个)+4个元素节点,合起来就是9个;在非标准下只有4个元素节点。如果删掉其中的一个回车换行符,则会在标准浏览器下减少一个节点。
区分了这一点,再看下面这个例子:1
2
3
4
5for (var i=0; i<oUl.childNodes.length; i++) {
oUl.childNodes[i].style.background = 'red';
}
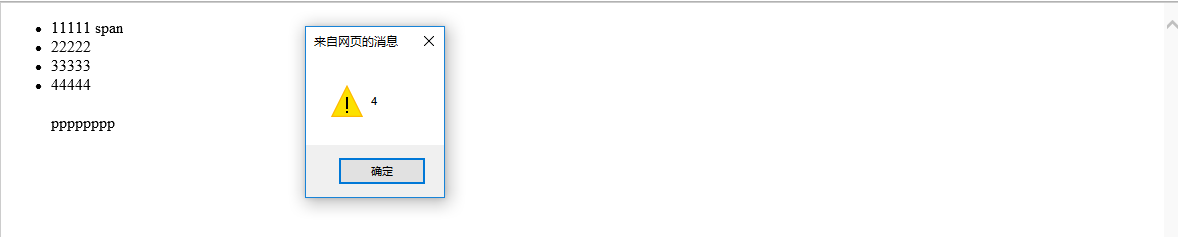
如果要循环当前oUl下的所有的子节点列表,给所有子节点加上一个背景色。则在非标准的ie下可以很正常地显示:
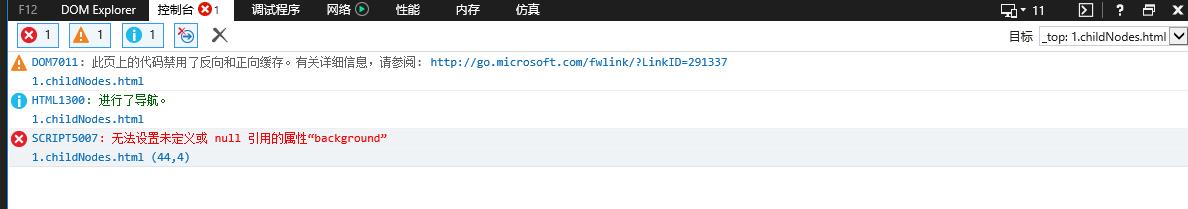
而在标准ie下,会显示出错。这是因为回车换行符被当作文本节点,所以第0个子节点其实是一个文本,文本是没有style也没有background的属性的。

这里我们可以添加以下代码来验证第0个元素的节点类型:
1 | alert(oUl.childNodes[0].nodeType); |
在标准ie下,显示3,说明第0个元素是文本节点。而在非标准ie下显示1,说明第0个节点是元素节点:


属性节点
元素.attributes用来获取当前的属性(只读,属性列表集合)
1 | alert( oUl.attributes.length );获取并显示元素属性个数 |
children
工作中推荐使用children,只读属性,子节点列表集合。和child差不多,有一点区别就是:
1 | <body> |
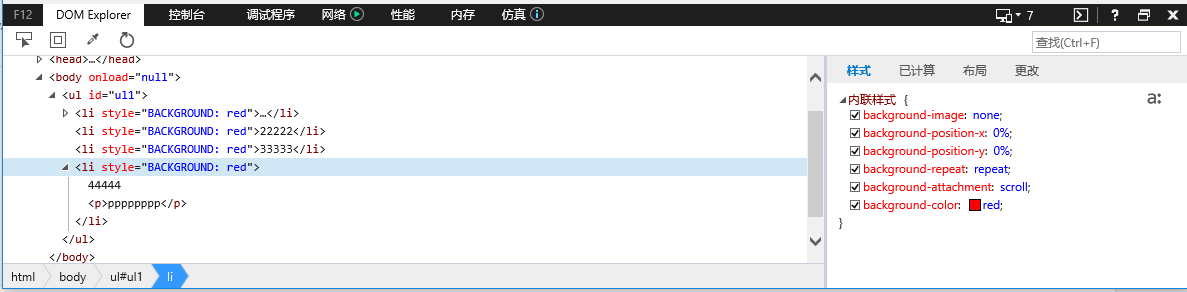
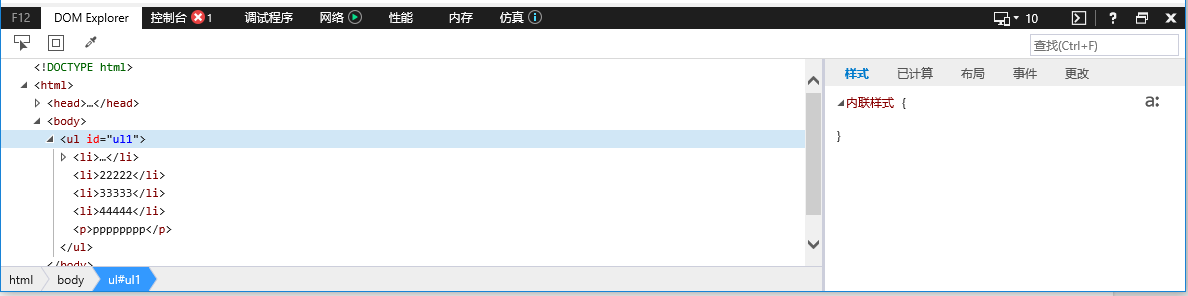
上述这段代码,在标准ie下,显示的children.length为5,可以看出使用children的时候不会再把文本节点算进去了,但是把非法嵌套的P也包括进去了


而在非标准ie下,显示的children.length为4,这是因为p没有算进去,不认这种非法嵌套。