H5的语义化标签以及属性,可以让开发者非常方便地实现清晰的web页面布局,加上css3的效果渲染,快速建立web页面就容易多了。
H5的新增标签有:http://www.w3school.com.cn/html5/html5_reference.asp
使用这些标签可以使代码语义化更加直观,而且更方便seo优化,但是H5新标签在ie6/7/8上并不能识别,这里使用JavaScript来解决兼容性问题。
一、原理说明
1 |
|
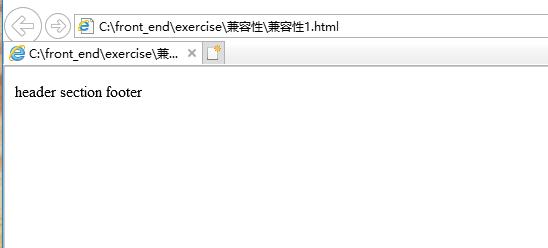
例如上面这段代使用了header、section、footer标签,这几个H5的标签在ie7浏览器下打开是这个样子的:

这是因为这几个H5的标签在ie以下的浏览器并不兼容,所以显示不出来样式。解决方法:用js来自定义这三个H5标签,但是因为自定义标签默认为内联样式(不支持宽高的设置,靠内容充满),所以看到的如下所示:1
2
3
4
5<script type="text/javascript">
document.createElement("header");
document.createElement("section");
document.createElement("footer");
</script>

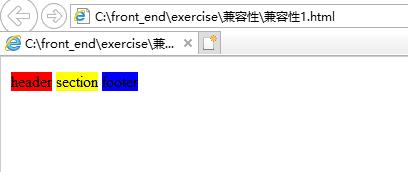
如果要以块级元素显示,显示宽高,则在每个样式里面添加代码display:block;
二、解决方案1:引用js成熟的库–html5shiv.js
在
1 | <script type="text/javascript" src="http://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> |
或者直接添加:
1 | <!--[if lt IE 9]> |
三、解决方案2:自己coding js
1 | <script> |
不管你用上面哪种方式,请记得在CSS中进行如下定义,目的是让这些标签成为块状元素,just like div。
1 | /*html5*/ |

