字符串
indexOf 查找
substring 获取子字符串
charAt 获取某个字符串
split 分割字符串,获得数组
字符串比较
字符串可以进行比较,所以可以用来判断字符串是不是数字类型1
2
3
4
5
6
7
8
9
10
11<script>
//alert( 'a'<'b' );
var str = '5';
if (str <= '9' && str >= '0') {
alert('是数字类型的字符串');
} else {
alert('不是数字类型的字符串');
}
</script>
找出字符串中所有的数字
1 | <script> |

上述功能正则表达式的写法:1
2
3
4
5function findNum(str) {
return str.match(/\d+/g);
}
alert(findNum(str));
什么是正则
正则,也叫规则,让计算机能够读懂人类的规则。1
2var re= //; //大部分用这种 简写的
var re= new RegExp();
正则中的test方法
test:正则去匹配字符串,如果匹配成功就返回真,如果匹配失败就返回假 。test的写法:正则.test(字符串)。
| 写法 | 含义 |
|---|---|
| \s | 空格 |
| \S | 非空格 |
| \d | 数字 |
| \D | 非数字 |
| \w | 字符 |
| \W | 非字符 |
1 | var str = '374829348791'; |
正则中的search方法
search : 正则去匹配字符串 , 如果匹配成功,就返回匹配成功的位置,如果匹配失败就返回 -1。 search的写法 : 字符串.search(正则)。正则中的默认 : 是区分大小写的
如果不区分大小写的话,在正则的最后加标识 i 。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script>
var str = 'abcdef';
var re = /B/i; //不区分大小写的简写写法
//var re = new RegExp('B','i'); //全称的写法
alert(str.search(re));
</script>
</head>
<body>
</body>
</html>
正则中的match方法
match : 正则去匹配字符串,如果匹配成功,就返回匹配成功的数组,如果匹配不成功,就返回null。
match的写法 : 字符串.match(正则)。
正则默认:正则匹配成功就会结束,不会继续匹配;如果想全部查找,就要加标识 g(全局匹配)。
量词 : 匹配不确定的位置
+: 至少出现一次,可以看成大于等于1
1 | var str = 'haj123sdk54hask33dkhalsd879'; |

正则中的replace
replace : 正则去匹配字符串,匹配成功的字符去替换成新的字符串。replace的写法 : 字符串.replace(正则,新的字符串)。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script>
var str = 'aaa';
var re = /a+/g; //如果把这里改成/a/g 则替换后显示为bbb; 改成/a/,则替换后显示为baa
str = str.replace(re, 'b');
alert(str); //显示一个b
</script>
</head>
<body>
</body>
</html>
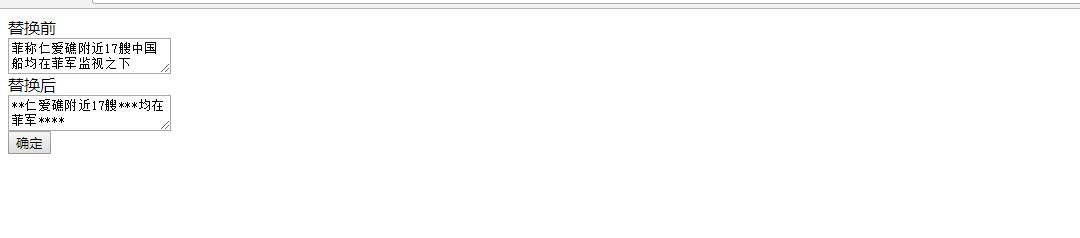
replace的应用:敏感词过滤
1 |
|

匹配子项(用小括号)
匹配子项 : 小括号 () (还有另外一个意思,分组操作)
把正则的整体叫做(母亲), 然后把左边第一个小括号里面的正则,叫做这个第一个子项(母亲的第一个孩子), 第二个小括号就是第二个孩子
1 |
|

也可以用match方法实现1
2
3
4
5
6
7<script>
var str = 'abc';
var re = /(a)(b)(c)/;
alert(str.match(re)); //[abc,a,b,c](当match不加g的时候才可以获取到子项的集合)
</script>

1 | <script> |

正则中的字符类
字符类 : 一组相似的元素 [] 中括号的整体代表一个字符,[ ]里面代表“或”的关系。
1 | var str = 'abdc'; |
字符类中的排除
排除:用符号^ 如果^写在[]里面的话,就代表排除的意思。
1 | var str = 'abc'; |
字符类的范围
用-来表示范围
1 | var str = 'abc'; |
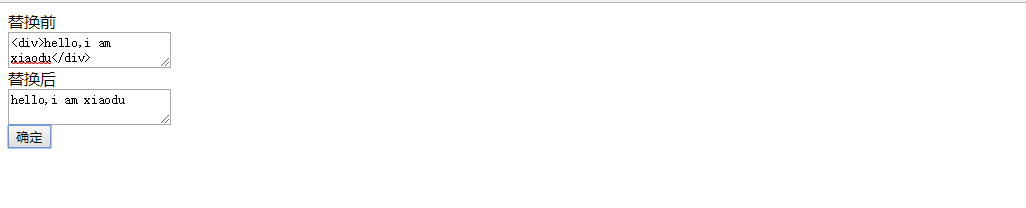
字符类应用:过滤标签
1 |
|

正则中的转义字符
| 符号 | 含义 |
|---|---|
| . | 任意字符 |
| .前面加一个反斜杠 | 真正的点 |
1 | var str = 'a.c'; |
| 符号 | 含义 |
|---|---|
| \b | 独立的部分 |
| \B | 非独立的部分 |
1 | var str = 'onetwo'; |
获取class的方法
1 |
|
正则中的重复的子项
| 字符 | 含义\1 |
|---|---|
| \1 | 重复的第一个子项 |
| \2 | 重复的第二个子项 |
1 | var str = 'abca'; |
1 | var re=/\w\w/; //这两个字符虽然长的一样,但是不一定是同一个字符,匹配ab或者cd也是成功的 |
应用:找重复项最多的字符和个数
1 |
|

正则中的量词和首尾匹配
| 表示 | 含义 |
|---|---|
| {4,7} | 最少出现4次,最多出现7次 |
| {4,} | 最少出现4次 |
| {4} | 正好出现4次 |
| 表示 | 含义 | |
|---|---|---|
| + | {1,} | 至少出现1次 |
| ? | {0,1} | 出现0次或者1次 |
| * | {0,} | 至少出现0次 |
1 | var str = 'ac'; |
例子1:用正则判断是不是QQ号
| 表示 | 含义 |
|---|---|
| ^ | 正则的最开始位置,就代表起始的意思 |
| $ | 正则的最后位置 , 就代表结束的意思 |
1 | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |

例子2:去掉前后空格
1 |
|

