HTML的属性操作:读、写
属性:属性名+属性值。
属性的读操作
1 |
|

属性的写操作
(添加)替换、修改。元素.属性名=新的值。
1 |
|
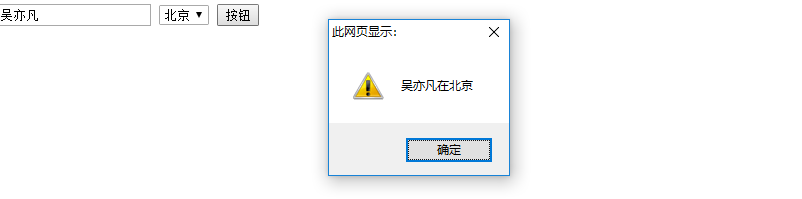
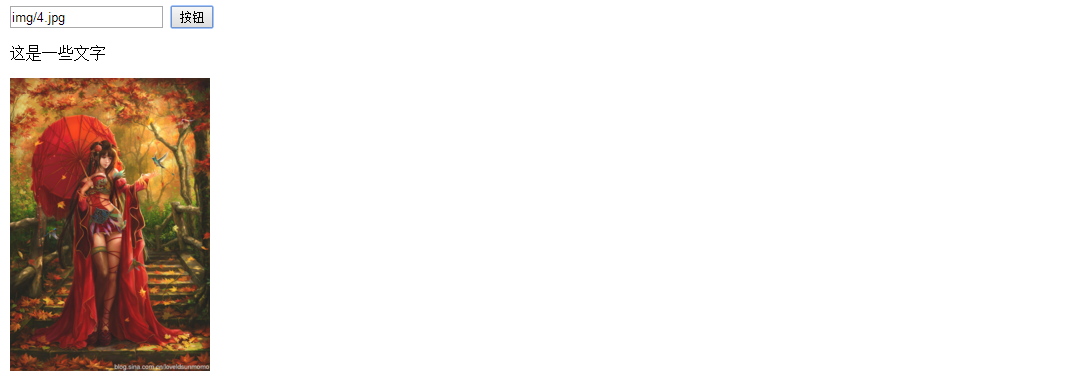
读写操作结合的例子
在文本框中输入图片地址,点击按钮切换图片。
1 |
|

innerHTML
元素.innerHTML:可以读取元素内的所有HTML代码。元素.innerHTML=新的值:修改或者替换元素内的所有HTML内容。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<script>
window.onload = function() {
var oBtn = document.getElementById('btn1');
var oText = document.getElementById('text1');
var oP = document.getElementById('p1');
oBtn.onclick = function() {
// oImg.src = oText.value;
// alert( oP.innerHTML );
oP.innerHTML = oText.value;
};
};
</script>
</head>
<body>
<input id="text1" type="text" />
<input id="btn1" type="button" value="按钮" />
<p id="p1">这是一些文字</p>
</body>
</html>


例子:属性读写操作配合innerHTML
1 |
|
属性操作注意事项
JS中不允许出现“-”,都是去掉“-”,后面的单词的首字母大写。
如:font-size fontSize
padding-top paddingTop
margin-left marginLeft1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<script>
window.onload = function() {
var oBtn1 = document.getElementById('btn1');
var oBtn2 = document.getElementById('btn2');
var oP = document.getElementById('p1');
var num = 14;
oBtn1.onclick = function() {
num -= 2;
oP.style.fontSize = num + 'px';
};
oBtn2.onclick = function() {
num += 2;
oP.style.fontSize = num + 'px';
};
};
</script>
</head>
<body>
<input id="btn1" type="button" value="-" />
<input id="btn2" type="button" value="+" />
<p id="p1" style="font-size:16px;">10月28日晚,中央纪委监察部官网发布消息,贵州省委常委、遵义市委书记廖少华因涉嫌严重违纪违法接受组织调查。3天后中组部宣布对其免职。廖成为十八大后中纪委一连串"打虎"行动中第十一位落马的副省部级以上高官。</p>
</body>
</html>
js中的class作为保留字,不能用,样式名用className
1 |
|
不能作为判断条件的有:
1、所有的相对路径地址:img src href
2、颜色值:color:red #f00 rgb(100,0,0)
3、innerHTML不能拿来做判断
js修改input的type(ie6/7/8无效)
点击按钮变成复选框的例子:
1 | <input id="inp1" type="button"/> |
如果要做上面那个效果,还要兼容ie6/7/8,可以这样巧妙地回避:点击按钮,让按钮隐藏起来,checkbox本来是隐藏的,点击按钮之后让他显示出来。
浮动
想要一个元素浮动,在IE下用styleFloat,非IE下用cssFloat,简而言之就是下面这样:同时写两句
1 | oDiv.style.styleFloat='left'; //兼容IE浏览器 |
还可以采用下面的方法:通过改class,来修改浮动。
1 | .left{float:left;} |
点后面的值无法修改
1 |
|

